原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/weixinkaifa/2018/1219/247.html
微信小程序把玩《十四》:canvas API

绘图是我们常州游戏开发运营每个移动应用必备的技术,基本上和Android,IOS,等移动开发都是相同的,创建个上下文,给你个画布再上画,官网给的小例子http://wxopen.notedown.cn/api/api-canvas.html
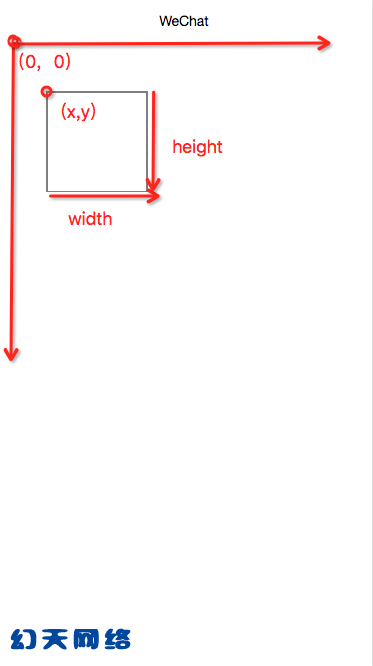
屏幕就像是数学上的坐标轴,且在第四象限,以屏幕左上角为圆点,X轴向右为正向左为负,Y轴向下为正向上为负(这点和数学上相反的)以圆点为基点画个距离圆点上下50宽高100的矩形来演示常州手游开发canvas基本用法
微信小程序这里提供了两个API
-
wx.createContext() 创建并返回绘图上下文context对象
- getActions 获取当前context上存储的绘图动作,对应wx.drawCanvas(object)中的actions
- clearActions 清空当前的存储常州游戏开发培训绘图动作
-
wx.drawCanvas(object) 绘制
- canvasId 画布标识,传入的cavas-id,这里的标识可以为Number,也可以是String
- actions 绘图动作数组,由wx.createContext创建的context,调用getActions方法导出绘图动作数组。
绘图中可以进行变形,绘制,路径,样式,这些个东西有点多官网有例子,这里通过一个例子引入
wxml
js
上篇:上一篇:常州微信小程序开发《十三》:获取设备信息
下篇:下一篇:常州微信小程序开发canvas篇









