原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/weixinkaifa/2018/1221/251.html
常州微信小程序开发canvas篇,实现全过程展示含demo
|
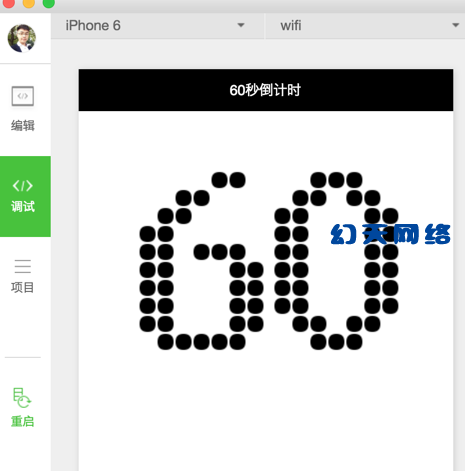
Demo效果图如下:
一、Demo思路来源
之所以写了这样一个Demo,是因为很久之前在常州网站开发建设看到了一个很好玩很酷炫利用canvas绘制的时钟,于是想着这样炫酷好玩的东西在常州微信小程序当中是否也能够得以实现呢?答案肯定是可以的。接下来我游戏开发运营-幻天网络将把这个Demo的思路一步一步分享给大家。
二、Demo实现
1.微信小程序开发环境搭建 http://www.homeqin.com,如果这个地址无法下载,请使用官方地址下载;
2.开发环境搭建后利用开发工具创建自己的Demo项目
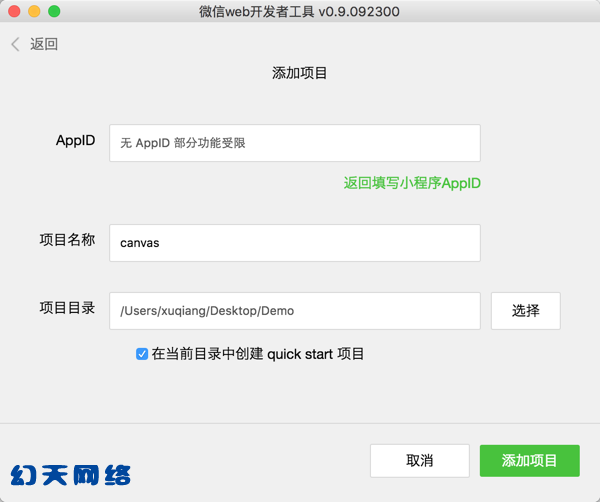
1)创建项目
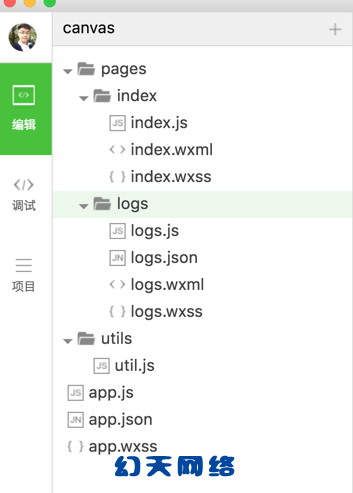
2)添加核心代码countdown.js ,digit.js到index目录下
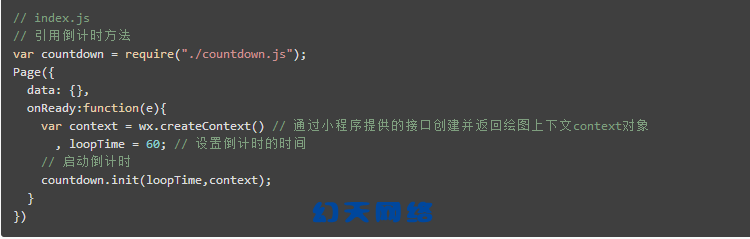
3.核心代码实现(常州手游开发代码中有详细的开发注释)
1)digit.js(这里实现倒计时数字的排列,是一个3维数组)
2)countdown.js(常州微信小程序开发这里实现倒计时数字的绘图以及倒计时)
|
上篇:上一篇:常州微信小程序开发《十四》:canvas API
下篇:下一篇:常州微信小程序开发之canvas简单运用之涂鸦