
我们常州网站开发建设电脑端不能测试拍摄功能只能测试选择视频功能,好像只支持mp4格式,值得注意的是成功之后返回的临时文件路径是个列表tempFilePaths而不是tempFilePath文档写的有点问题。
主要属性:
wx.chooseVideo(object)

成功之后返回参数

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button>
<video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>js
Page({
data:{
videoSource: '',
videoHidden: true
},
listenerBtnOpenVideo: function() {
var that = this;
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front', 'back'],
success: function(res){
console.log(res.tempFilePaths[0])
that.setData({
videoSource: res.tempFilePaths[0],
videoHidden: false
})
},
fail: function(e) {
console.log(e)
}
})
},
onLoad:function(options){
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
}
})
二:Storage API

其实这个存储在新建Demo的时候就已经用到了就是存储就是那个logs日志,数据存储主要分为同步和异步
异步存储方法:
存数据
wx.setStorage(object) 相同key会覆盖,可写回调方法

获取方法:
wx.getStorage(object)

清除方法:
wx.clearStorage()里面可以写常州游戏开发培训回调函数 成功,失败,完成
同步存储方法:
存数据 相同key会覆盖
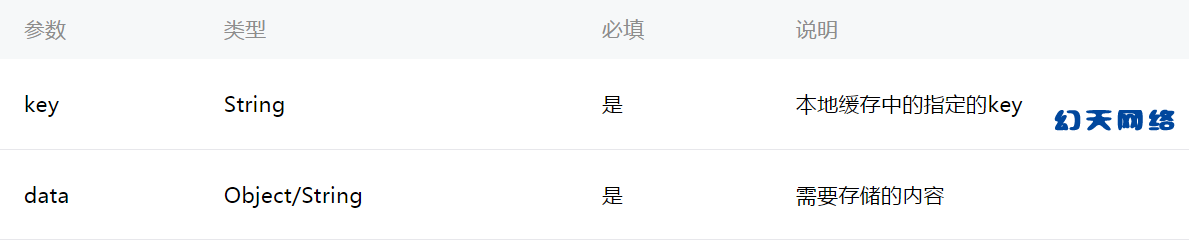
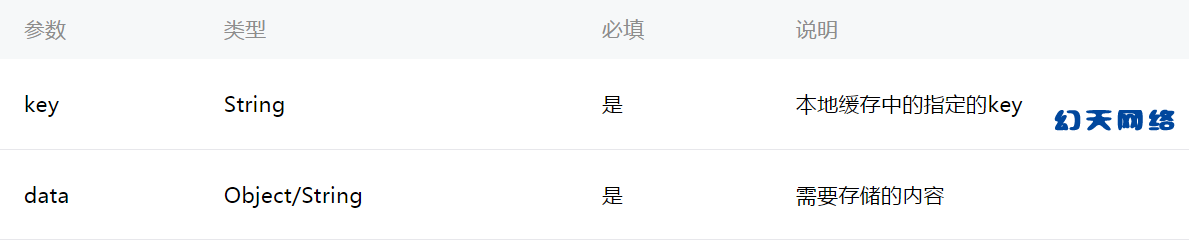
wx.setStorageSync(key,data)
读数据
wx.getStorageSync(key) 存储是指定的key
清除数据
wx.clearStorageSync() 不可写回调方法
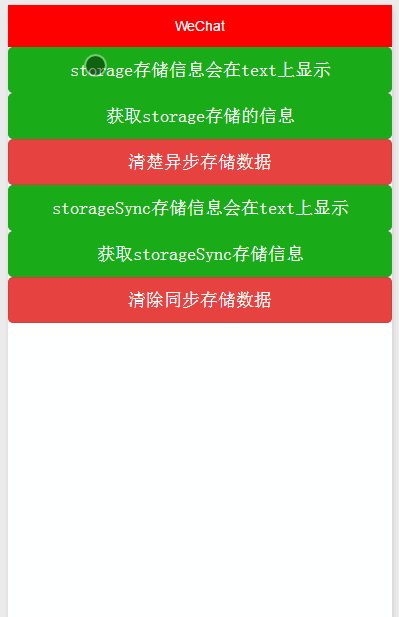
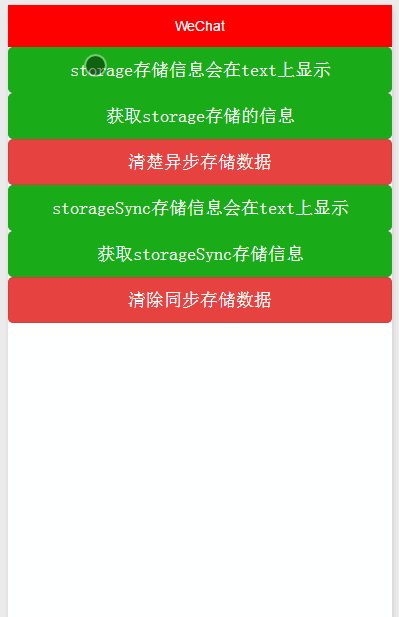
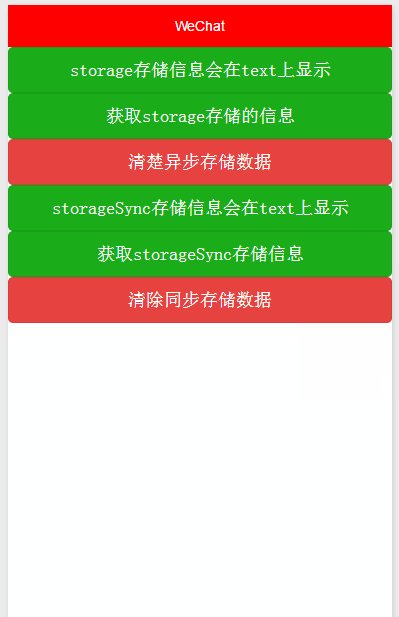
wxml
<text>{{storageContent}}</text>
<button type="primary" bindtap="listenerStorageSave">storage存储信息会在text上显示</button>
<button type="primary" bindtap="listenerStorageGet">获取storage存储的信息</button>
<button type="warn" bindtap="listenerStorageClear">清楚异步存储数据</button>
<text>{{storageSyncContent}}</text>
<button type="primary" bindtap="listenerStorageSyncSave">storageSync存储信息会在text上显示</button>
<button type="primary" bindtap="listenerStorageSyncGet">获取storageSync存储信息</button>
<button type="warn" bindtap="listenerStorageSyncClear">清除同步存储数据</button>
Page({
data:{
storageContent: '',
storageSyncContent: ''
},
onLoad:function(options){
},
/**
* 异步存储
*/
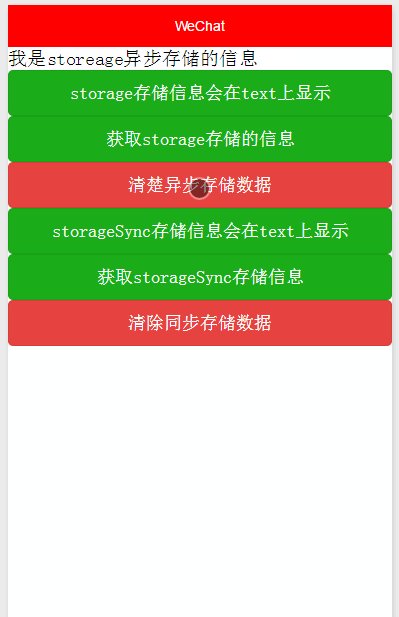
listenerStorageSave: function() {
wx.setStorage({
key: 'key',
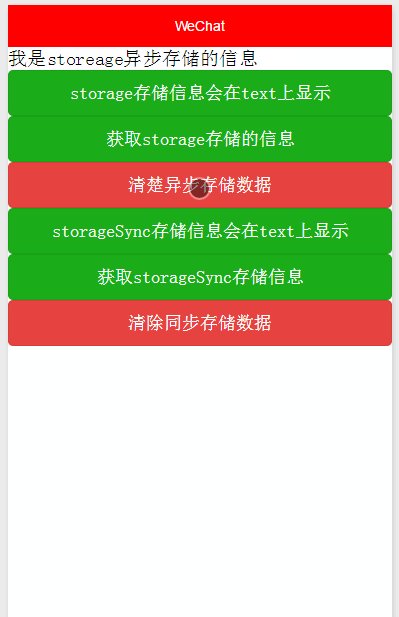
data: '我是storeage异步存储的信息',
success: function(res) {
console.log(res)
}
})
},
/**
* 异步取信息
*/
listenerStorageGet: function() {
var that = this;
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res)
that.setData({
storageContent: res.data
})
},
/**
* 失败会调用
*/
fail: function(res) {
console.log(res)
}
})
},
/**
* 清除数据
*/
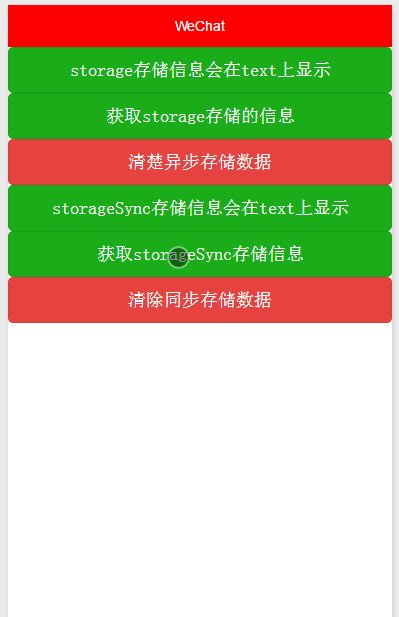
listenerStorageClear: function() {
var that = this;
wx.clearStorage({
success: function(res) {
that.setData({
storageContent: ''
})
}
})
},
/**
* 数据同步存储
*/
listenerStorageSyncSave: function() {
wx.setStorageSync('key', '我是同步存储的数据')
},
/**
* 数据同步获取
*/
listenerStorageSyncGet: function() {
var value = wx.getStorageSync('key')
this.setData({
storageSyncContent: value
})
},
/**
* 清除同步存储数据
*/
listenerStorageSyncClear: function() {
wx.clearStorageSync()
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
}
})
三:location API

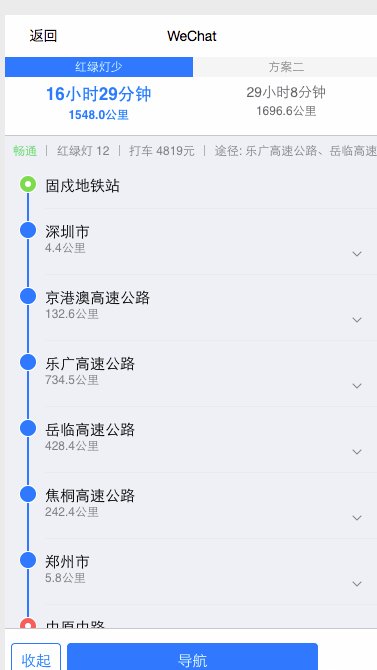
location API也就分这里分两种wx.getLocation(object)获取当前位置和wx.openLocation(object)通过经纬度打开内置地图。其中定位获取位置信息返回参数是有问题的speed,accuracy这两个是没有的。还有一个就是打开内置地图之后再返回会报一个错误(Page route错误—WAService.js:2 navigateBack 一个不存在的webviewId0)如果有知道的可告知,我找到解决方式也会补充下!
主要属性:
wx.getLocation(object)获取当前位置

-
成功之后返回参数

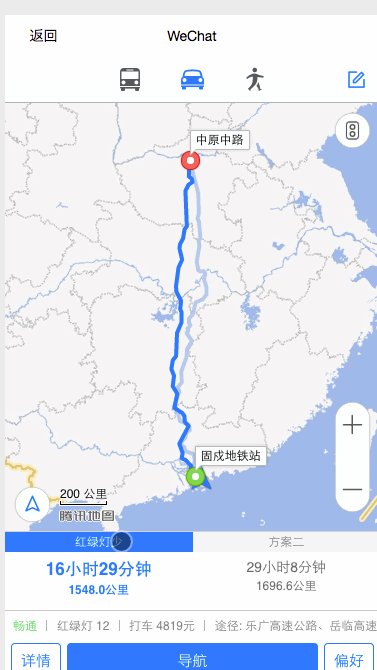
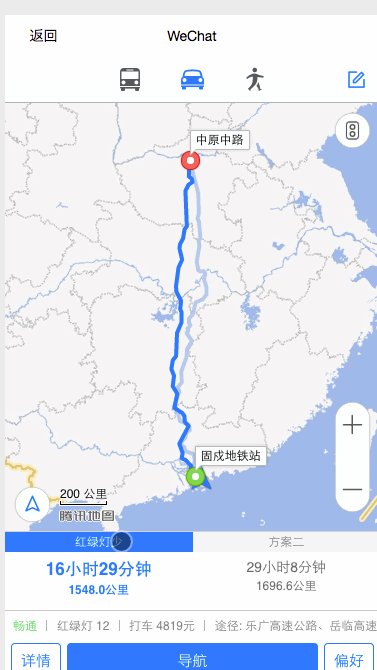
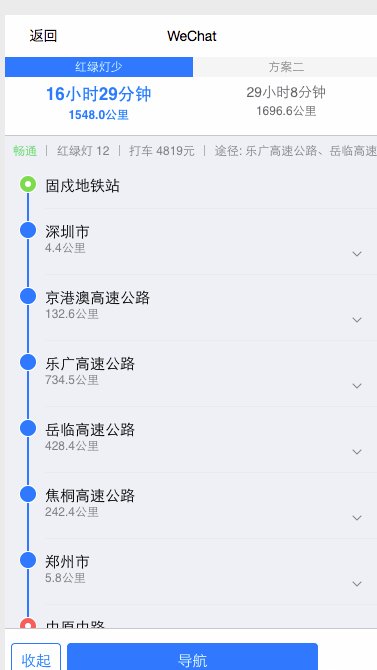
wx.openLocation(object)打开微信内置地图

这里直接进入微信内置应用,当使用导航返回键时是内部写的外界无法干预所以WAService.js:2 navigateBack 一个不存在的webviewId0这个错估计也带等小程序修复吧!!
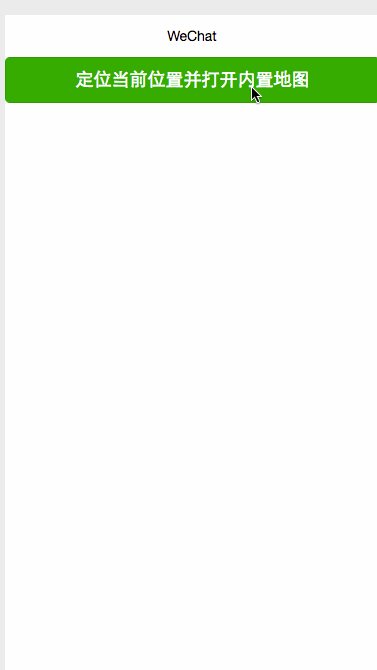
wxml
<button id="0" type="primary" bindtap="listenerBtnGetLocation">定位当前位置并打开内置地图</button>js
Page({
data:{
text:"Page location"
},
onLoad:function(options){
},
listenerBtnGetLocation: function() {
wx.getLocation({
type: 'gcj02',
success: function(res) {
console.log(res)
wx.openLocation({
latitude: res.latutude,
longitude: res.longitude,
scale: 28,
name: '测试地址',
address: '火星路24号',
success: function(res) {
console.log(res)
},
fail: function(err) {
console.log(err)
},
complete: function(info){
console.log(info)
},
})
},
fail: function(err) {
console.log(err)
},
complete: function(info) {
console.log(info)
},
})
},
onReady:function(){
},
onShow:function(){
},
onHide:function(){
},
onUnload:function(){
}
})