原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/weixinkaifa/2018/1218/243.html
常州微信小程序开发《十》:wx.request(object) API,wx.uploadFile(object)
一:wx.request(object) API

这里通过我们常州网站开发培训-幻天网络的API接口真实请求下数据。如果提示URL 域名不合法,请在 mp 后台配置后重试修改asdebug.js两行代码即可可看下面图
定位到asdebug.js文件

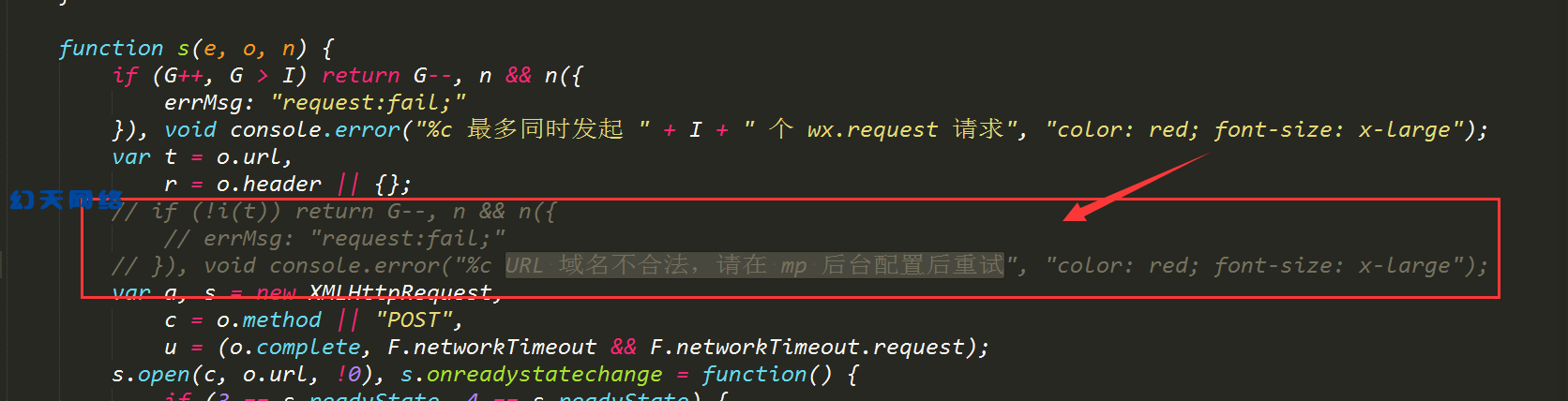
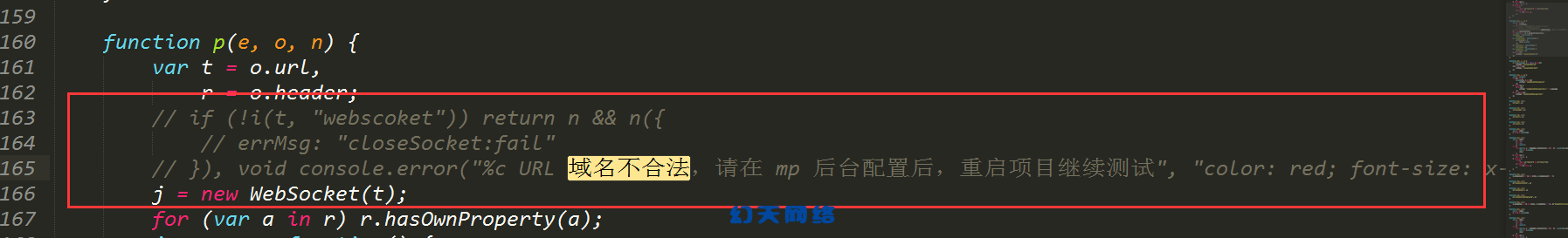
打开搜索关键字URL 域名不合法关键字就是提示错误信息注释两行代码


主要方法:

wxml
-
<button type="primary" bindtap="listenerButtonDownLoadFile">下载企业培训图片</button> -
<image src="{{resource}}" style="width:100%; height: 80%"/>
js
-
Page({ -
data:{ -
// text:"这是一个页面" -
resource: '' -
}, -
onLoad:function(options){ -
// 页面初始化 options为常州软件技术培训页面跳转所带来的参数 -
}, -
/** -
* 下载文件 -
*/ -
listenerButtonDownLoadFile: function() { -
var that = this; -
wx.downloadFile({ -
url: 'https://t2.27270.com/uploads/tu/201609/240/常州平台运营_1mb2dybkw2x.jpg', -
type: 'image', -
success:function(res){ -
console.log(res.tempFilePath); -
that.setData({ -
resource: res.tempFilePath, -
}) -
}, -
fail:function(err){ -
console.log(err) -
}, -
complete:function(e) { -
console.log(e) -
} -
}) -
} -
})
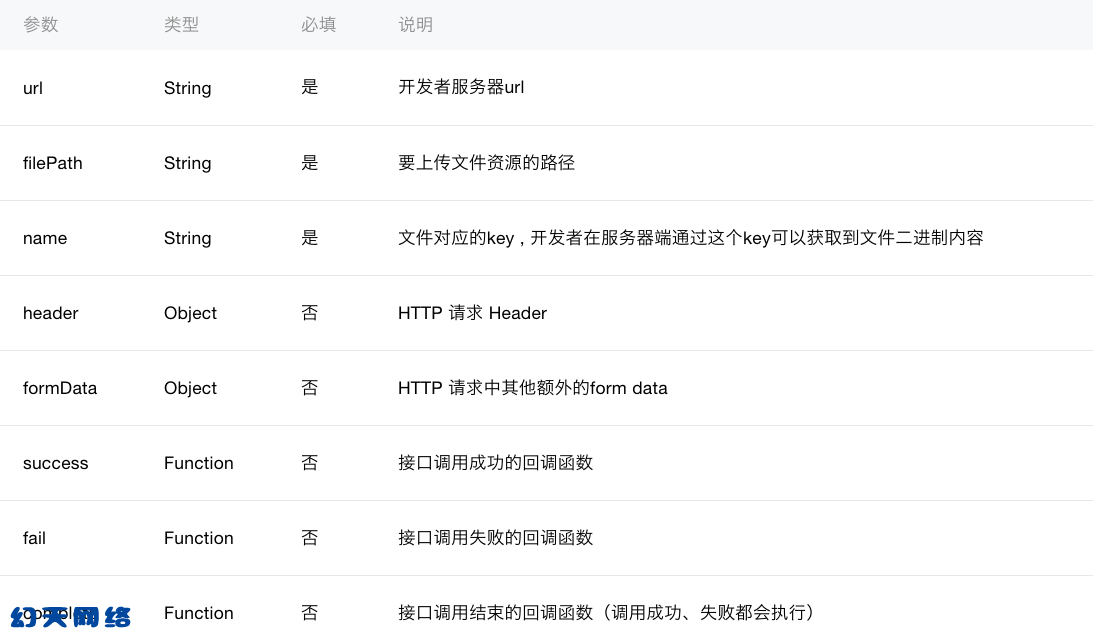
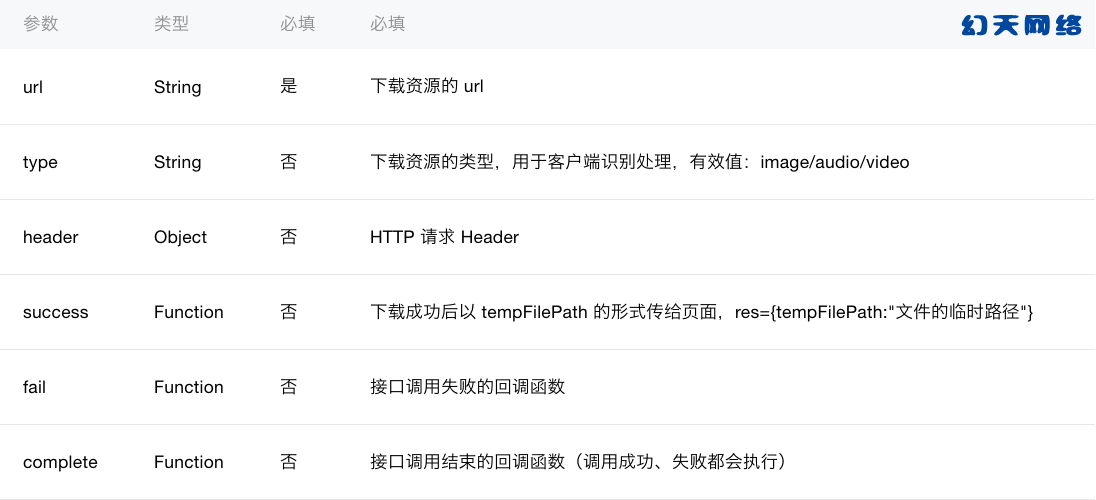
二:wx.uploadFile(object), wx.downloadFile(object) API
反正我们常州微信公众平台开发-幻天网络没有测通这两个API!!!!
主要方法:
wx.uploadFile(OBJECT)上传

wx.downloadFile(OBJECT)下载

wxml
js
上篇:上一篇:常州微信公众平台开发《九》:audio组件
下篇:下一篇:常州微信小程序开发《十二》:Video API









