原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/youxikaifa/2019/0403/437.html
UGUI屏幕自顺应
关键点:
0.自顺应的测试:经过设置多种的屏幕大小停止测试,测试时最好要翻开Maximize on Play,在屏幕放大的状况下容易察看自顺应状况
UGUI屏幕自顺应
1、常州微信小程序开发所谓的自顺应,就是:
坚持相对位置不变。例如UI设计在屏幕的左上角,那么在各种的分辨率下都应该在左上角
坚持宽高比例不变。由于分辨率有很多种,所以坚持宽高等比例缩放是做不到的,要么是宽拉伸缩放的水平大些,要么是高拉伸缩放的水平大些


2、在UGUI中,能够经过设置UI的描点来设置UI的相对位置;能够经过设置Canvas下的Canvas Scaler来设置UI的缩放比例(Canvas下的Canvas是用来处置UI遮挡关系的)
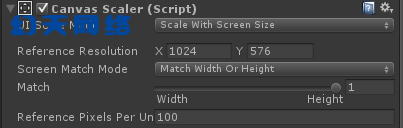
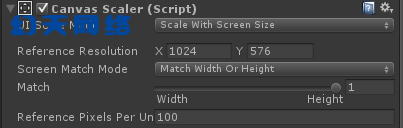
3、Canvas Scaler组件:
当UIScaleMode为Constant Pixel Size时,UI在任何分辨率下都不会停止缩放拉伸,只要经过改动Scale Factor才会停止缩拉,因而不引荐运用该形式(而这种形式的优点就是你能够经过写自顺应算法来改动Scale Factor的值,替代unity的自顺应算法)
当UIScaleMode为Scale With Screen Size时,相当于运用unity的自顺应算法,此时unity会依据屏幕分辨率自动调理Scale Factor的值。在做自顺应时,普通要先选择一种比拟主流的分辨率(即比拟多的机型都采用这种分辨率)停止UI的设计,例如采用1024x576,在这里就是设置Reference Resolution的值了。
然后就是Screen Match Mode这个东西了:
当值为Match Width Or Height时:当值为0即处于Width那端时,表示屏幕高度关于UI大小完整没有任何影响,只要宽度会对UI大小产生影响。例如设置屏幕为800*600,然后改动为800*300,屏幕高度变小了,但UI并没有停止缩拉;同理应值为1即处于Height那端时,表示屏幕宽度关于UI大小完整没有任何影响,只要高度会对UI大小产生影响
当值为Expand时:举个常州网站开发建设例子,设计了一个button宽高为200*100,即宽高比为2:1,放在4:3的屏幕内;然后把这个button放在16:9的屏幕内,显然地,此时button是不能停止等比例的缩放的,即无法坚持2:1的宽高比了,Expand的意义就是尽可能地使UI拉伸来顺应屏幕
当值为Shrink时:同理,就是尽可能地使UI缩放来顺应屏幕


4、普通来说,比拟不错的设置就是:
Canvas Scaler 选择 Scale With Screen Size
Screen Match Mode 选择 Match Width Or Height,比例设为1,即只和高度停止适配
UGUI游戏开发运营屏幕自顺应
上篇:上一篇:unity项目优化手段
下篇:下一篇:U3D中关节(joint)运用










