原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/youxikaifa/2019/0203/375.html
常州游戏开发培训-U3D uGui 渲染小地图
一些RPG游戏中,大家都能看到有小地图功能,小地图的制作一种方式是用另一个摄像机来渲染到一张纹理上,实时显示到UI界面。本篇文章中就和大家分享下使用uGUI RawImage 渲染小地图。
以Unity5.0的UI系统为例:
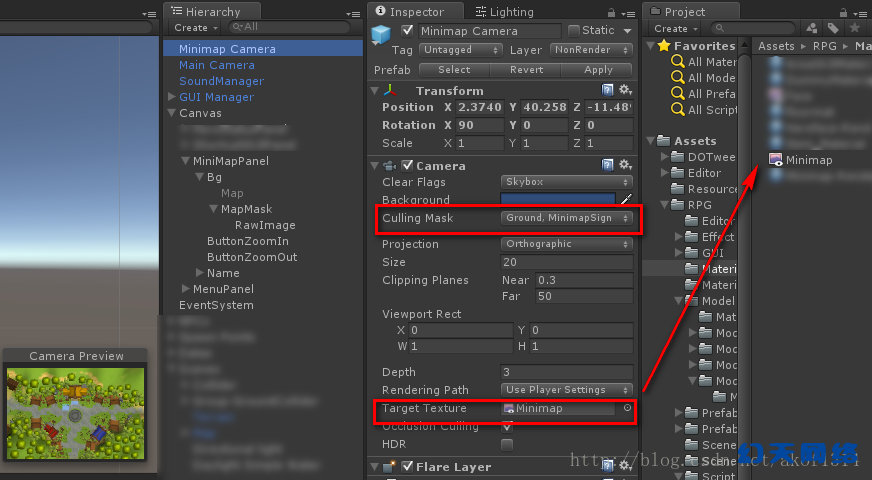
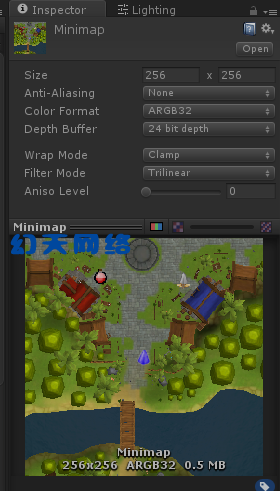
在地图正上方放置一个摄像机,设置其 Culling Mask,比如:Ground(地面)、MinimapSign(玩家怪物标识),创建一张 Render Texture,将 Target Texture 属性指向这张纹理图片,如App开发培训下图所示:

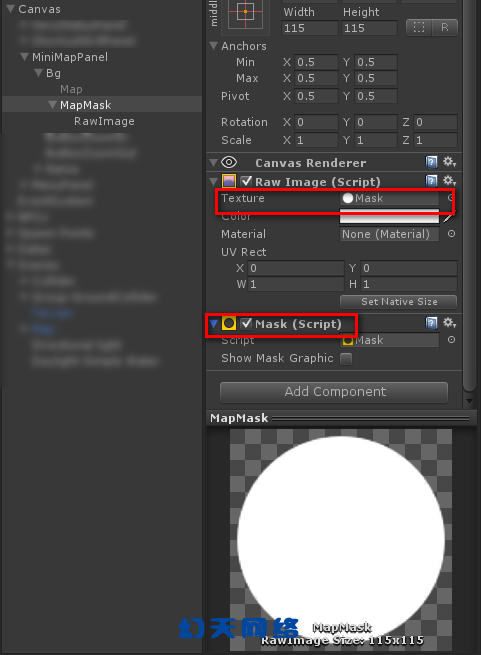
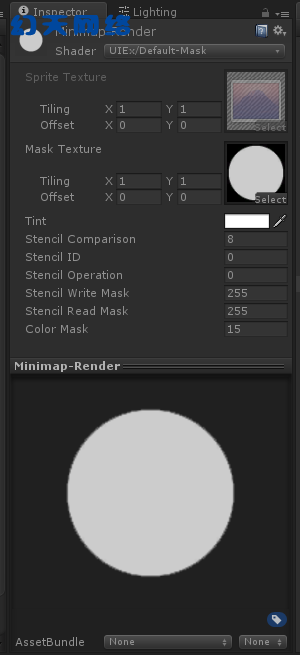
创建 UI 面板,因为这里小地图打算制作成圆形,使用 Mask 组件和一张掩码图片可以达到这个效果。如上图的 MapMask 物体添加 RawImage 指向掩码图片,添加 Mask 组件,如下图所示:

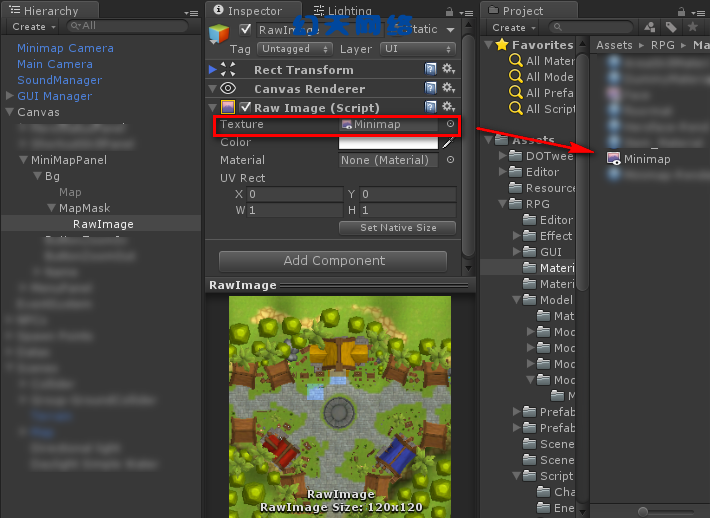
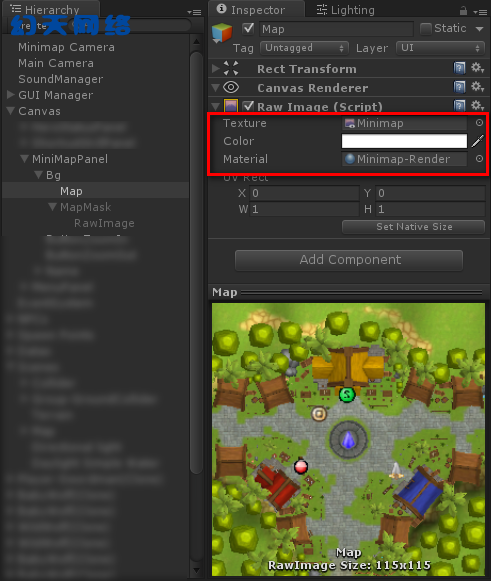
其下的RawImage物体即是用来绘制小地图纹理,将其Texture属性指向小地图纹理图片即可,如下图所示:

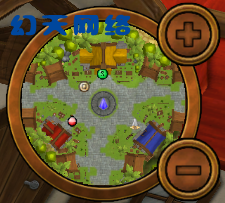
运行效果如下图所示:

可是当场景中使用水效果的话,水没有绘制到小地图中,如常州网站开发培训下图所示:

但是摄像机生成的纹理,却是有绘制的,如下图所示:

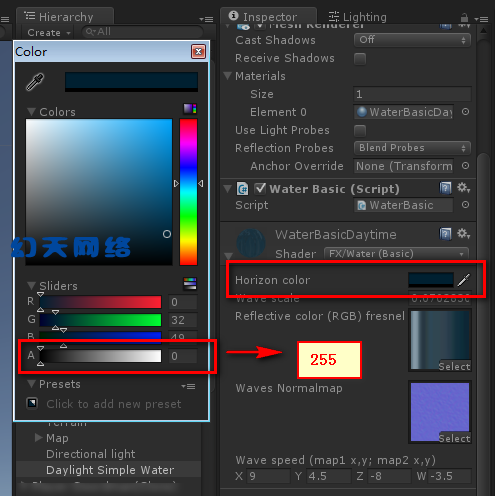
那么应该是绘制到 UI 上时,出现了错误。查看 UI 所使用的默认 Shader ,发现它采用了混合 Blend SrcAlpha OneMinusSrcAlpha,那么可能是因为原图中的水部分Alpha通道为0,使得 Alpha 混合时产生透明效果。将水材质的 Horizon Color 的 Alpha 值改为 255,如常州企业培训下图所示:

最后效果如下图所示:

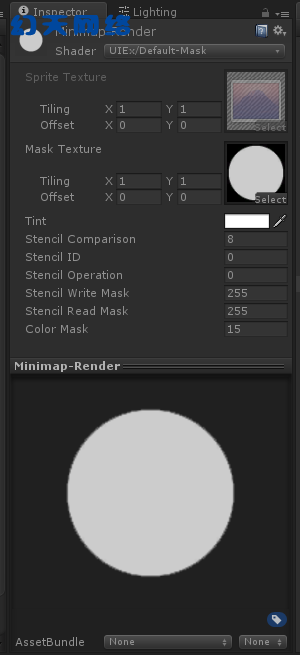
另外,使用 Mask组件虽比较方便,但是不够平滑,也可以写 Shader 来实现Mask功能,具体内容对 UI-Default.shader 进行拷贝稍加修改,命名为MaskShader.shader,常州软件技术培训内容如下:
Shader "UIEx/Default-Mask"
{
Properties
{
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Mask ("Mask Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
_StencilComp ("Stencil Comparison", Float) = 8
_Stencil ("Stencil ID", Float) = 0
_StencilOp ("Stencil Operation", Float) = 0
_StencilWriteMask ("Stencil Write Mask", Float) = 255
_StencilReadMask ("Stencil Read Mask", Float) = 255
_ColorMask ("Color Mask", Float) = 15
}
SubShader
{
Tags
{
"Queue"="Transparent"
"IgnoreProjector"="True"
"RenderType"="Transparent"
"PreviewType"="Plane"
"CanUseSpriteAtlas"="True"
}
Stencil
{
Ref [_Stencil]
Comp [_StencilComp]
Pass [_StencilOp]
ReadMask [_StencilReadMask]
WriteMask [_StencilWriteMask]
}
Cull Off
Lighting Off
ZWrite Off
ZTest [unity_GUIZTestMode]
Blend SrcAlpha OneMinusSrcAlpha
ColorMask [_ColorMask]
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata_t
{
float4 vertex : POSITION;
float4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
fixed4 color : COLOR;
half2 texcoord : TEXCOORD0;
};
fixed4 _Color;
v2f vert(appdata_t IN)
{
v2f OUT;
OUT.vertex = mul(UNITY_MATRIX_MVP, IN.vertex);
OUT.texcoord = IN.texcoord;
#ifdef UNITY_HALF_TEXEL_OFFSET
OUT.vertex.xy += (_ScreenParams.zw-1.0)*float2(-1,1);
#endif
OUT.color = IN.color * _Color;
return OUT;
}
sampler2D _MainTex;
sampler2D _Mask;
fixed4 frag(v2f IN) : SV_Target
{
half4 color = tex2D(_MainTex, IN.texcoord) * IN.color;
// clip (color.a - 0.01);
half4 color2 = tex2D(_Mask, IN.texcoord);
return fixed4(color.r, color.g, color.b, color2.r);
}
ENDCG
}
}
}



创建材质,设置为常州平台运营这个Shader,设置其Mask图片,如下图所示:

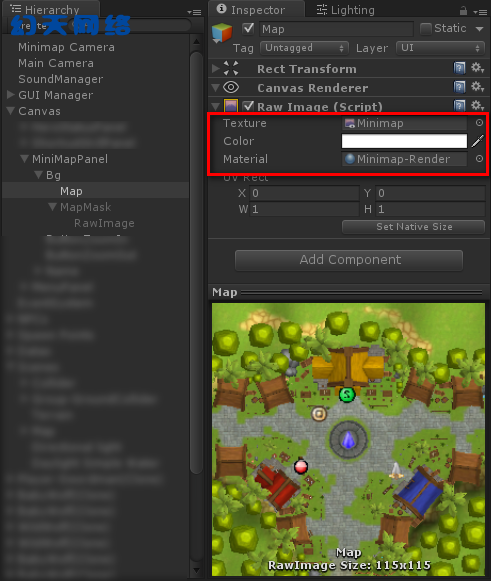
设置小地图RawImage组件的属性,其Material指向这个材质,如下图所示:

最终效果对比如下:

上篇:上一篇:常州手游开发-U3D发射弓箭轨迹的实现
下篇:下一篇:常州手游开发培训-UGUI ScrollRect使用










