微信小程序开发《五》:checkbox组件,form组件,input组件
一:checkbox组件

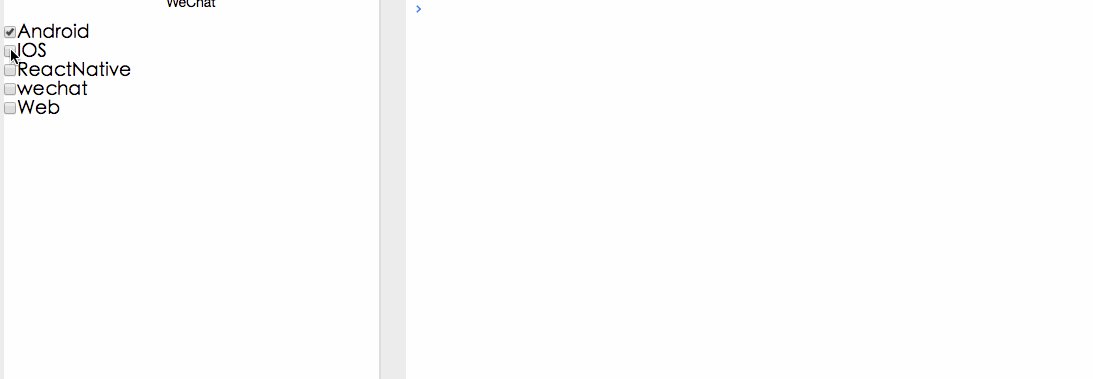
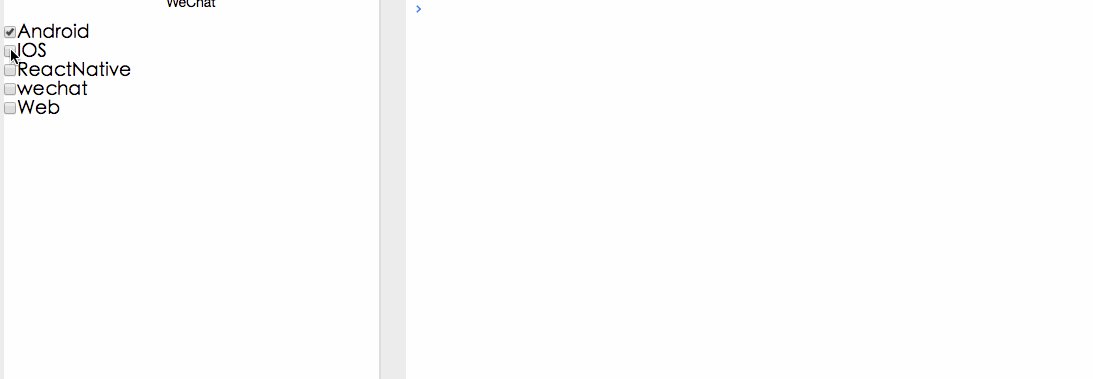
不得不吐糟下checkbox默认样式真是有点略丑!!!checkbox组件为一个多选框被放到checkbox-group组中,并在checkbox-group(只能包含checkbox)中设置监听事件。
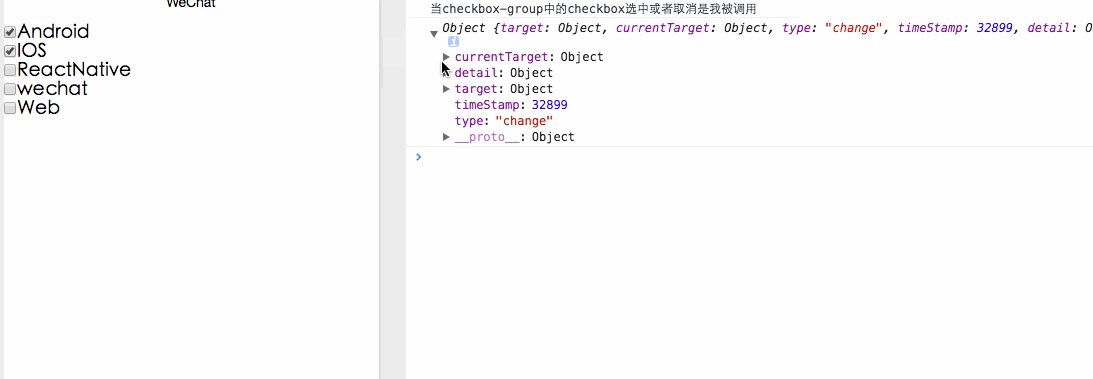
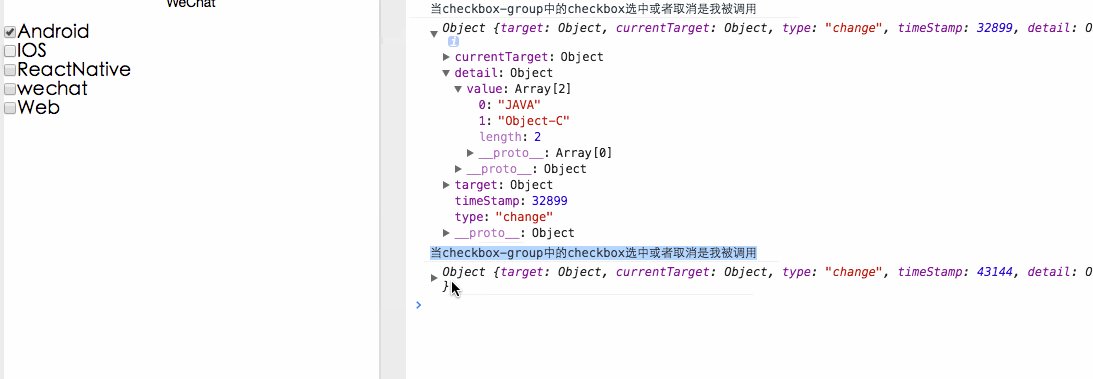
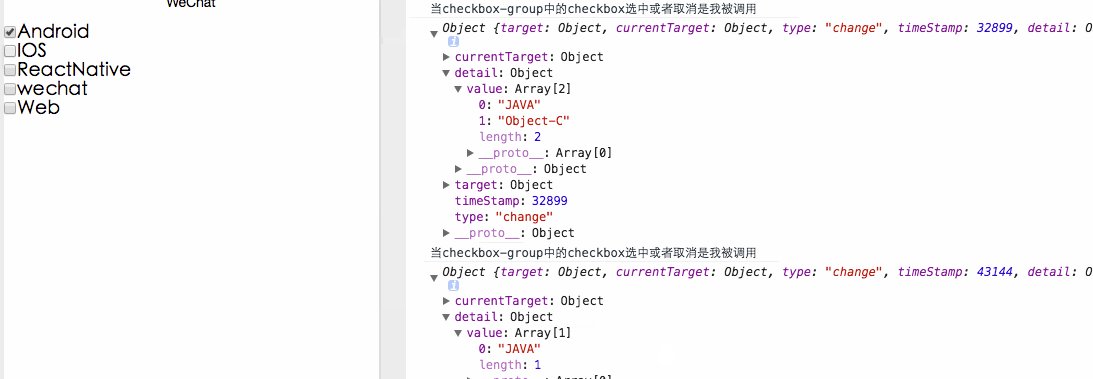
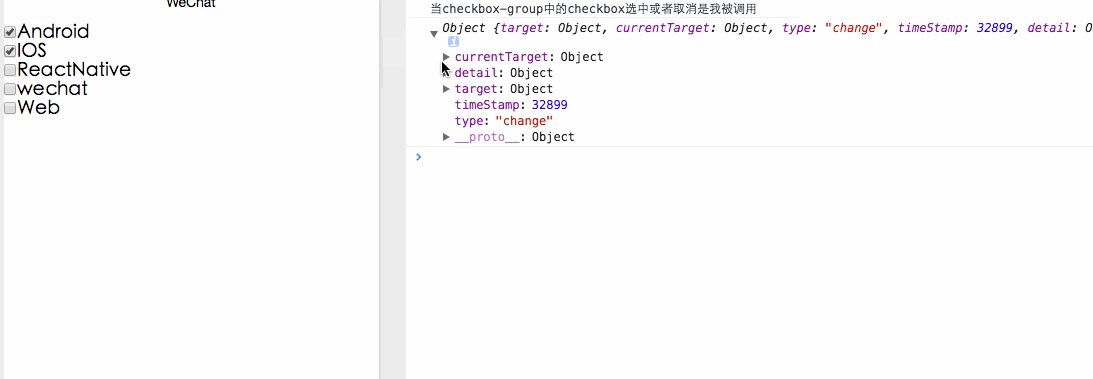
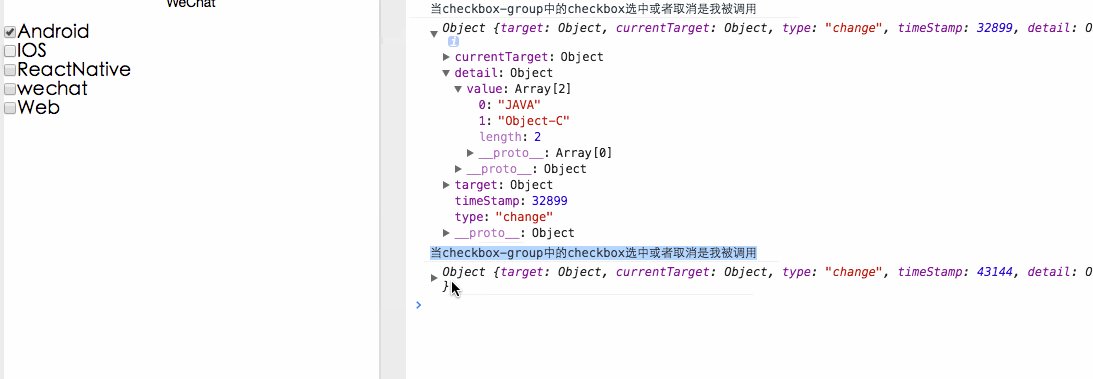
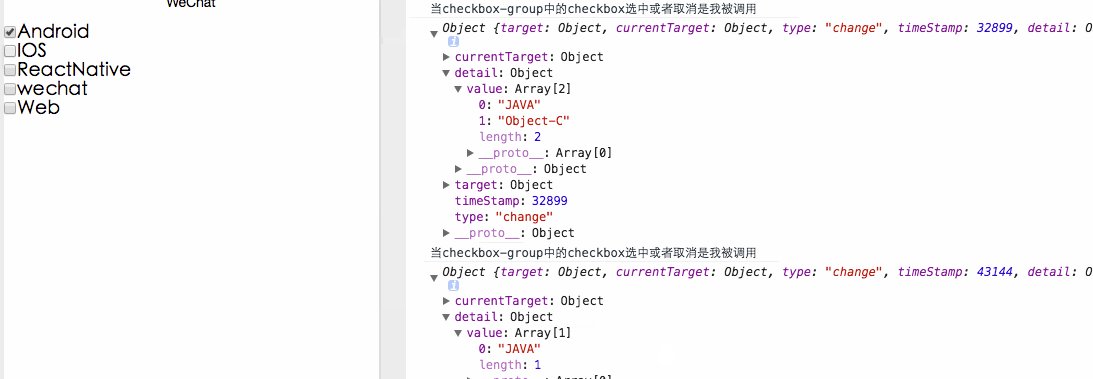
checkbox-group监听方法:

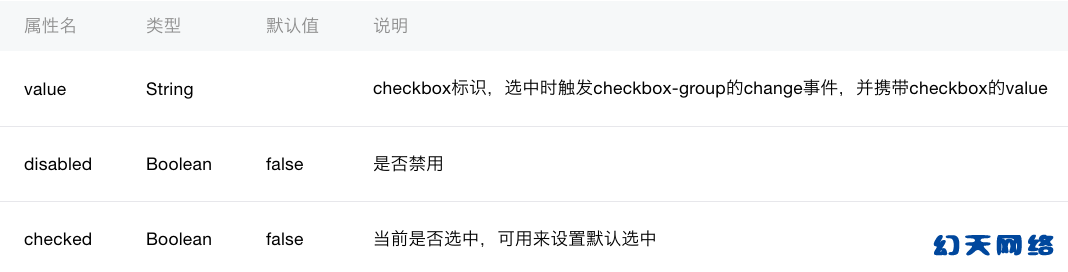
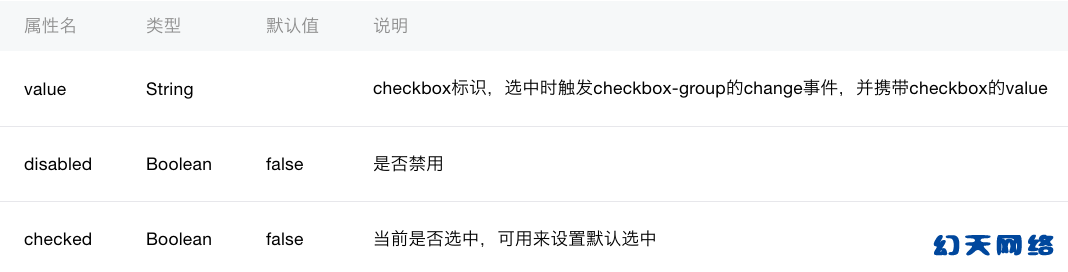
checkbox多选属性:

wxml
-
<!--checkbox-group就是一个checkbox组 有个监听事件bindchange,监听数据选中和取消-->
-
<checkbox-group bindchange="listenCheckboxChange">
-
<!--这里我们常州网站开发建设用label显示内容,for循环写法 wx:for-items 默认item为每一项-->
-
<label style="display: flex;" wx:for-items="{{items}}">
-
<!--value值和默认选中状态都是通过数据绑定在js中的-->
-
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
-
</label>
-
</checkbox-group>
js
-
Page({
-
/**
-
* 初始化数据
-
*/
-
data:{
-
items: [
-
{name: 'JAVA', value: 'Android', checked: 'true'},
-
{name: 'Object-C', value: 'IOS'},
-
{name: 'JSX', value: 'ReactNative'},
-
{name: 'JS', value: 'wechat'},
-
{name: 'Python', value: <span class="str" appreciate"="" style="overflow-wrap: break-word; margin: 0px; padding: 0px; color: rgb(0, 136, 0);">
|