原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/weixinkaifa/2018/1216/235.html
常州微信小程序开发《四》:text组件,progress组件,button组件
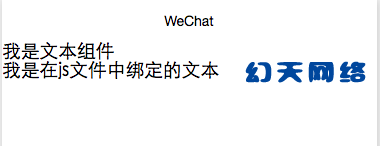
一:text组件
js
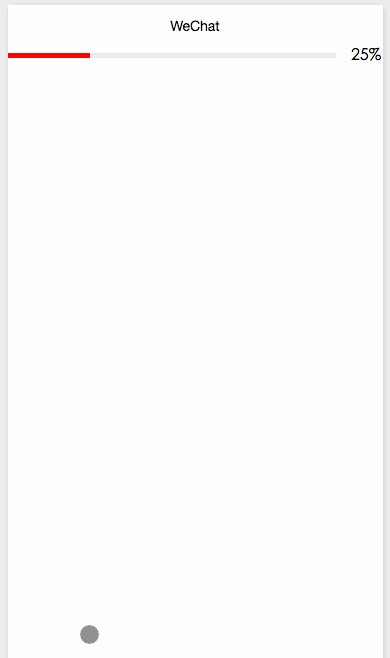
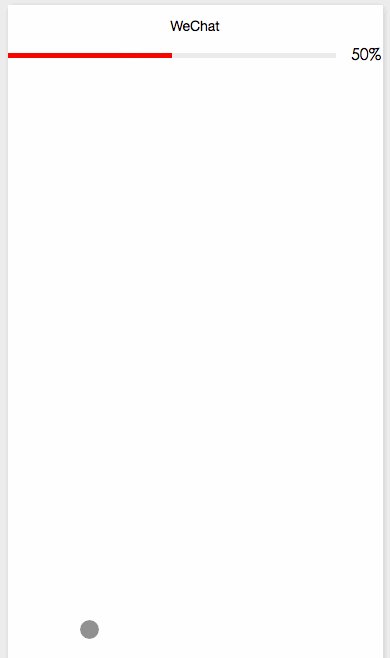
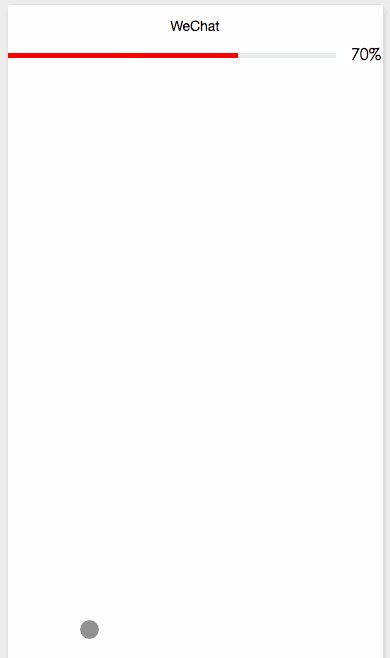
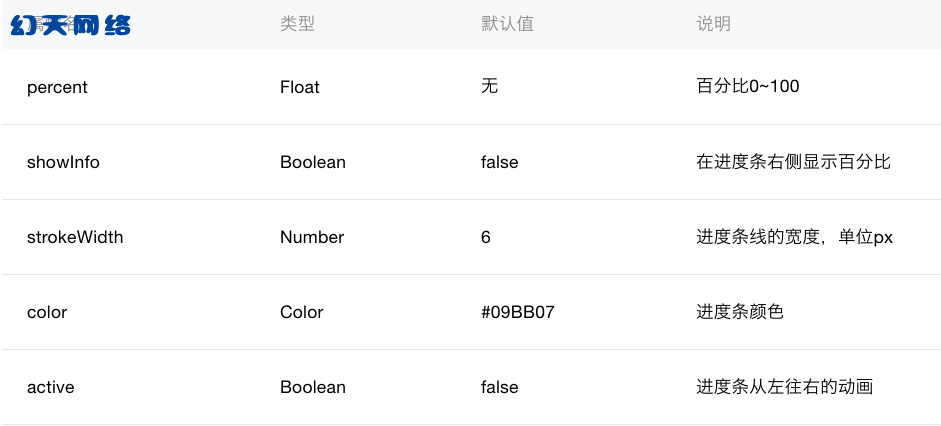
二:progress组件
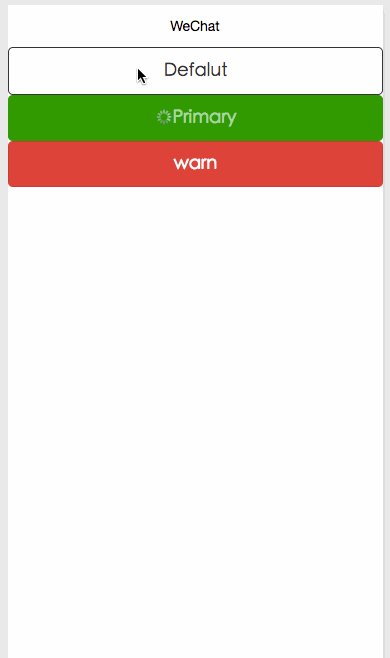
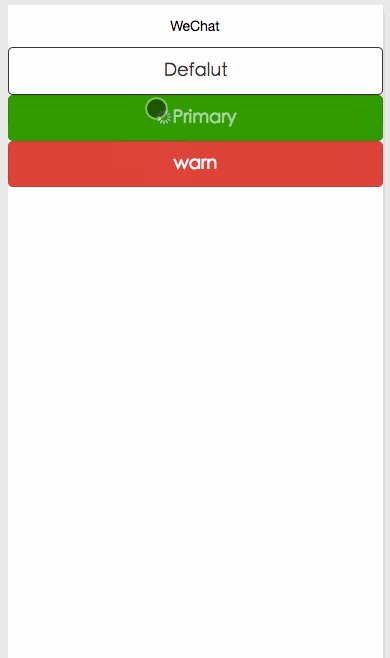
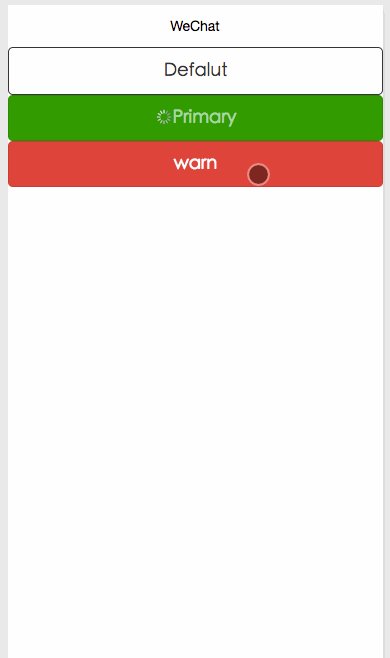
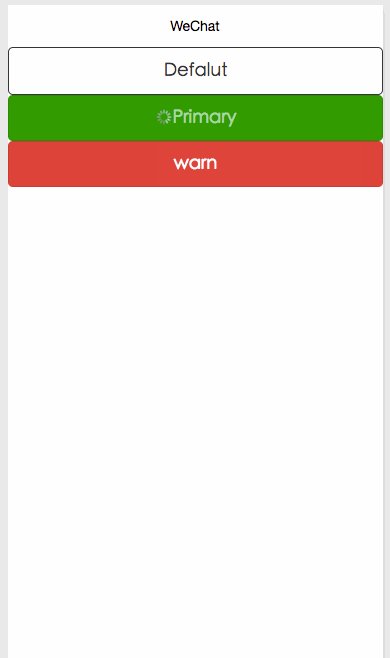
三:button组件
button按钮用的算是最普遍的组件之一。
js
|
上篇:上一篇:微信小程序《三》:scroll-view组件
下篇:下一篇:微信小程序开发《五》:checkbox组件