原创内容,转载请注明原文网址:http://homeqin.cn/a/wenzhangboke/jishutiandi/weixinkaifa/2019/0111/327.html
常州微信公众平台开发-canvas绘制图片模糊 & Math.js如何引入
1、微信小程序中的canvas绘制图片截图,拿到的图片会模糊? 2、微信小程序邀请好友给奖励 3、小程序中为何无法获取setData中的值 4、Math.js如何引入到微信小程序? ...
|
1、微信小程序中的canvas绘制图片截图,拿到的图片会模糊?
需求是我在微信小程序中使用canvas把图片绘制到图中黑框区域,然后进行编辑操作最后拿到编辑后的图片,图片肯定不能小因为是要打印到衣服上的,但是用手机中黑框截图出来的图片肯定是有限的大小,当我要截图时,我发现使用
wx.canvasToTempFilePath()这个api截图出来的图设置指定长宽就会糊掉,我在想App开发培训一开始绘制的时候就已经把图片已经压缩,再放大肯定会糊的,该怎么解决这个问题?
答:你的图片实际大小是大于
canvas的大小的。
比如你的图片是 方案1
准备两个 方案2
将
2、微信小程序邀请好友给奖励,怎么去写这个能记录是谁通过点击转发的链接进入到小程序的参数码? 答:
1、生成的分享链接,带上一级用户的ID或者用户名作为参数。
3、小程序中为何无法获取setData中的值
我ajax请求中获得了数据然后setData数据,但是我再去console.log为什么是undefined。 答:console.log(_this.secondMenuData)改为 console.log(_this.data.secondMenuData)
4、Math.js如何引入到微信小程序?
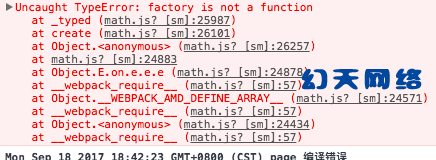
微信小程序里面想引用Mathjs 做常州软件技术培训数学运算, 引到其他js 报错
这是 mathjs 答: 1.路劲对不对 2.有没有小程序的export3.原本的deinfe等判断方法全都去掉
函数需要导出才能用:
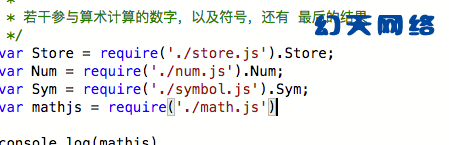
引用:
|
上篇:上一篇:常州微信小程序解答-encryptedData canvas opacity:0无
下篇:下一篇:常州小程序-后台服务器https,获取canvas尺寸