|
只有canvas的api,要搞一个成熟的K线图组件出来,对我们幻天网络来说是一个巨大的挑战,但是No Way,常州微信平台小程序里,由于api的细微差别,成熟的三方框架用不了,只好硬着头皮自己来。从熟读api开始,一步一步尝试。
先创建一个canvas元素,以后所有的例子都要用到他,设置好id,绑定好事件,不出意外,canvas元素应该不会改动了
<canvas canvas-id="stage" class="stage"
bindtouchstart="touchstart"
bindtouchmove="touchmove"
bindtouchend="touchend"
bindtouchcancel="touchcancel"
bindlongtap="longtap" >
</canvas>
.stage {
width: 100%;
height: 200px;
margin: 20px auto;
background-color: #fff;
}
通过常州微信小程序开发api的学习,发现一个图形,从绘制开始,到结束都有一定的规律,比如画一个矩形
const ctx = wx.createCanvasContext('stage')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()
这样,就搞定了矩形

第一个矩形
填充样式很多,比如说线性渐变,圆角渐变等,这些都不是重点,需要的时候找api即可,重点在于如果想要绘制图片的同时,还想画一条线,并且常州网站开发建设写入几个文字应该怎么玩?
根据刚才探索,在第二步中分别定义就行,试试看
const ctx = wx.createCanvasContext('stage')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 75)
ctx.beginPath()
ctx.moveTo(10, 100)
ctx.lineTo(150, 100)
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.setFontSize(20)
ctx.setFillStyle('orange')
ctx.fillText('canvas 我来啦!', 10, 150)
ctx.draw()
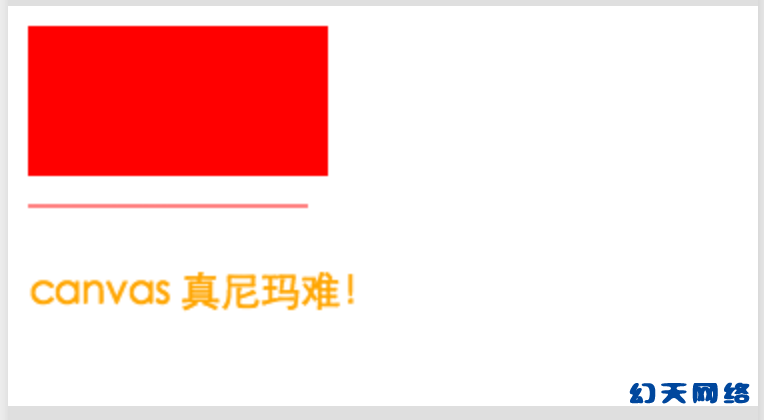
发现凡是填充内容,都是用的跟fill有关的api,凡是填充线条,都是跟stroke有关的api,每一个图形的绘制,都以一次填充结束,上面我们游戏开发运营-幻天网络画的图形如下

同时绘制矩形线条和文字
思考坐标
.
canvas 画布的坐标跟我们数学上常用的坐标不太一样,它的(0, 0)点在画布的左上角,可是实际使用时,我们要将坐标原点放在左下角,或者我们生成的坐标系的原点处。因此,在传入数据时,我们要讲数据进行处理才能符合我们的实际使用。
我的canvas高度为200,因此左下角的坐标点为(0, 200),这时我们根据常识希望画一个从(0, 0)到(200, 100)的直线,那么我们常州手游开发应该这样做
line([0, 0], [200, 100])
function line (coors, coore) {
const ctx = wx.createCanvasContext('stage')
ctx.beginPath()
ctx.setStrokeStyle('red')
ctx.moveTo(coors[0], 200 - coors[1])
ctx.lineTo(coore[0], 200 - coore[1])
ctx.stroke()
ctx.draw()
}

坐标转换
如果我们想要画一个折线图,从上面的例子可以看出,无非就是根据传入的数据,多做几次ctx.lineTo操作即可,根据这个思路我们常州游戏开发培训可以封装一个折线图方法
line (canvasId, options) {
let windowWidth = 0
wx.getSystemInfo({
success (result) {
windowWidth = result.windowWidth
}
})
let a = windowWidth / (options.xAxis.length-1)
let data = []
options.xAxis.map((item, i) => {
data.push([i * a, 200 - options.yAxis[i]])
})
const ctx = wx.createCanvasContext(canvasId)
ctx.beginPath()
data.map((item, i) => {
if (i == 0) {
ctx.moveTo(item[0], item[1])
}
ctx.lineTo(item[0], item[1])
})
ctx.setLineWidth(1)
ctx.setLineCap('square')
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()
}
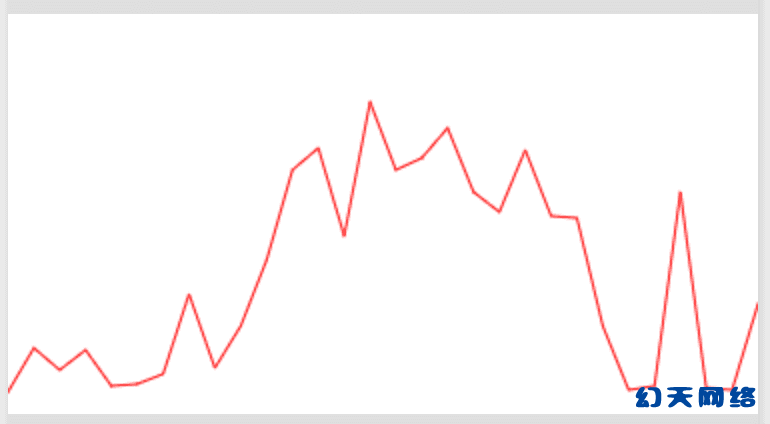
在onLoad中调用
onLoad (e) {
this.line('stage', {
xAxis: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30],
yAxis: [11, 33, 22, 32, 14, 15, 20, 60, 23, 44, 77, 122, 133, 89, 156, 122,128, 143, 111, 101, 132, 99, 98, 44, 12, 14, 111, 13, 12, 55]
})
},

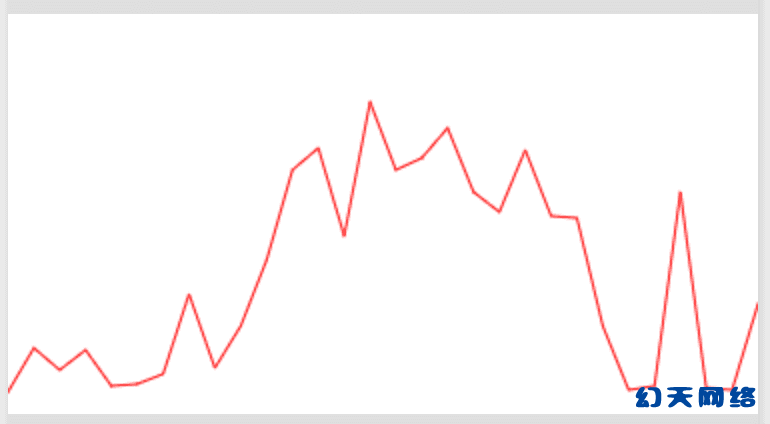
2:::::::::::::::::::
我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得继续探索api。我们发现,在canvas API中,能够画出曲线的有2个
beZierCurveTo(num1, num2, num3, num4, x, y)
quadraticCurveTo(num1, num2, x, y)
这两个api都是通过贝塞尔曲线来绘制路径。好在学习常州手机App外包的时候,对贝塞尔曲线的具体表现也是有一定的熟练程度的,因此知道要确定一条由多个点组成的曲线路径,每一个转折点都得有2个控制点来控制曲线的表现
而在曲线的起点和终点,就只能有一个控制点了。因此,我们在绘制起点和终点时,得使用quadraticCurveTo,绘制中间的点,则使用beZierCurveTo。
现在的难点是,如何通过已知的要经过的点,计算出他们的控制点?
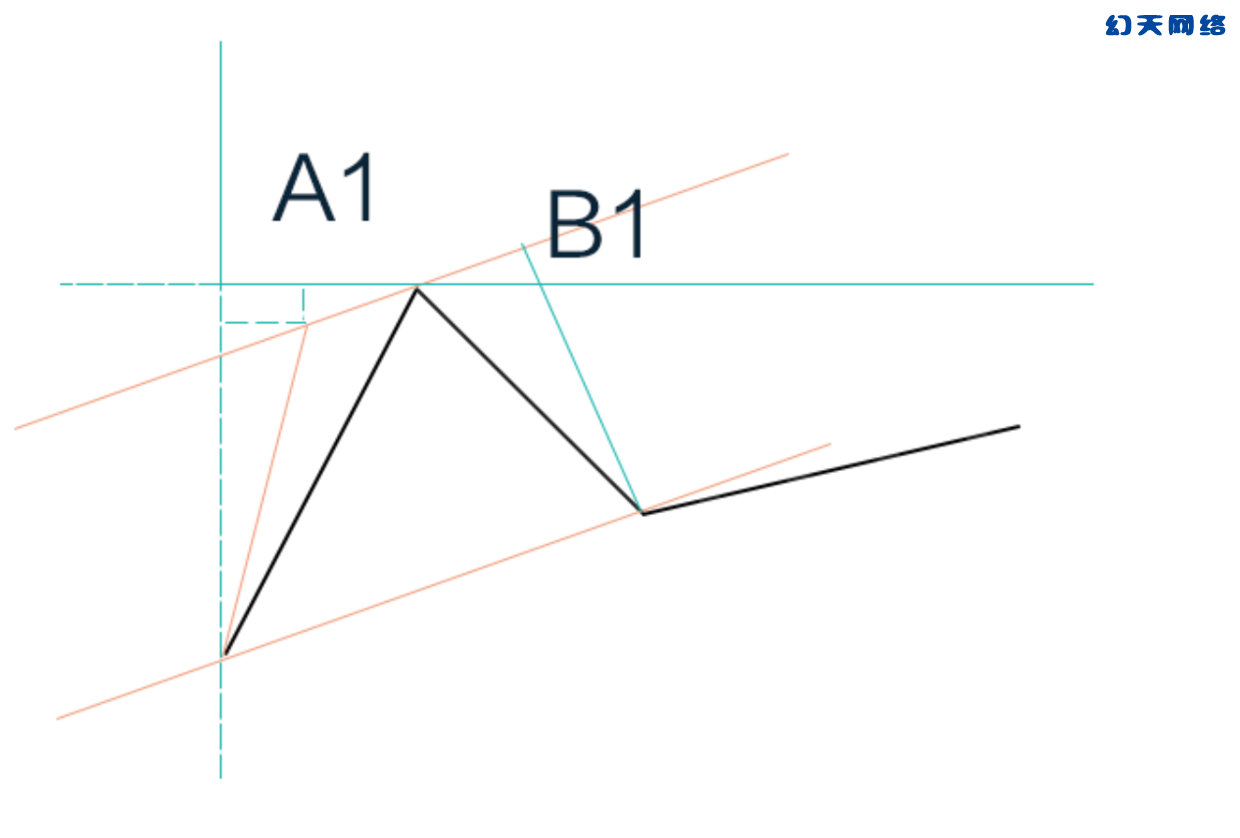
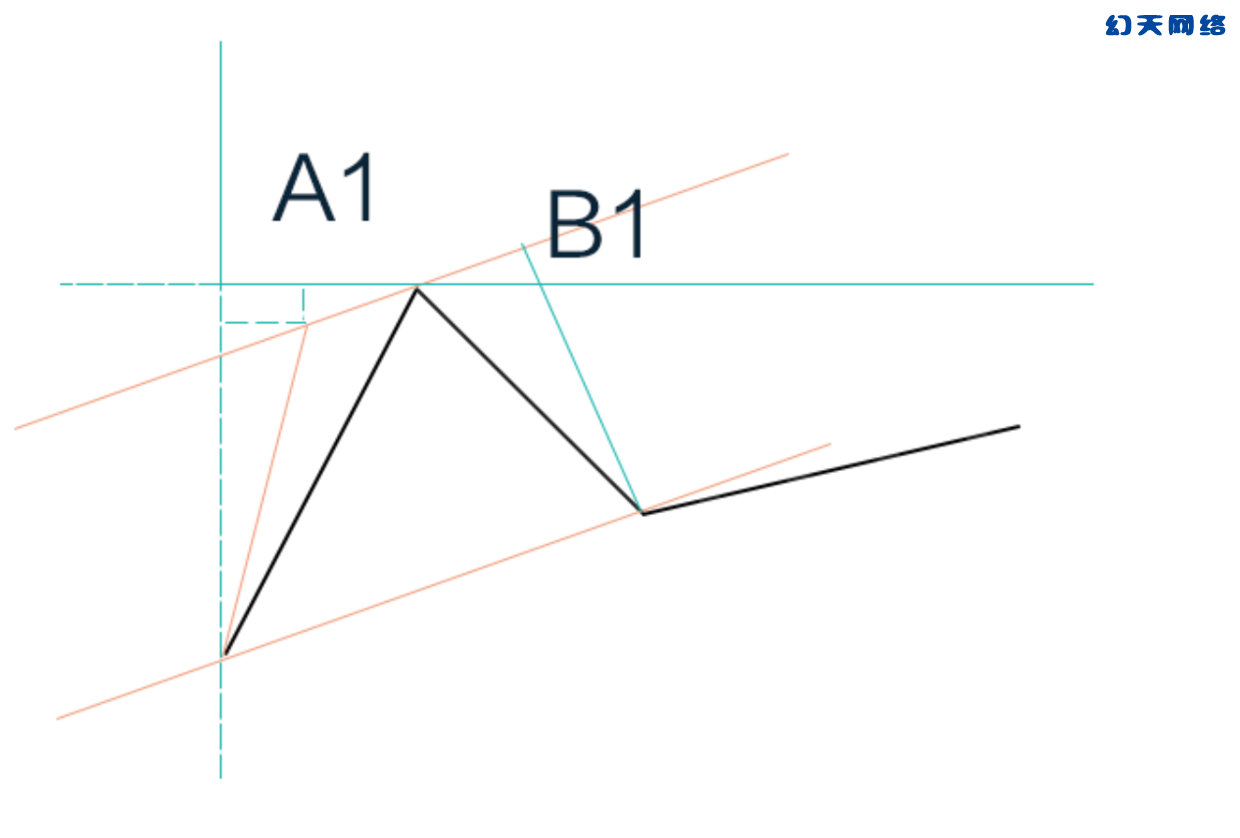
为了找到一个行之有效的公式,于是草稿走起。画了一个常州App开发培训草稿。

没做标注的草稿
没想到告别高中数学那么多年,凭着一点点的记忆,花了一上午,强行搞了一个公式出来,我想如果我还是高中的数学水平的话,估计也就10分钟就能怼出来了,汗!
不知道大家还记不记得切线的概念,如果我们要画一条贝塞尔曲线,M[i-1]是起点,M[i]是终点,另外的两个控制点为A1, A2,这2个控制点一定会在某一个曲面的切线上,而切线则可以由三个点来确定,如常州网站开发培训的草稿中,最上面橘黄色的线条就是切线,我们只需要在这条切线上,随意取2个点,分别作为前后曲线的控制点即可
于是,经过我长时间的思考,总结了一个公式如下
A1[M[i-1][0] + a*(M[i][0] - M[i-2][0]), M[i-1][1] + b*(M[i][1] - M[i-2][1])]
A2[M[i][0] - b*(M[i+1][0] - M[i-1][0]), M[i][1] - b*(M[i+1][1] - M[i-1][1])]
其中系数a, b是一个根据情况我随意取的一个值,我试过,建议在0.3附近取值并调试,试试看具体效果再确定
第一个点和最后一点因为无法通过这种方式取得2个控制点,因此常州企业培训就在点集合的前后各加了一个随意自定自定的点,在实际遍历的时候忽略他们即可。
整理了思路,具体实现如下
bezierLine (canvasId, options) {
let windowWidth = 0
wx.getSystemInfo({
success (result) {
windowWidth = result.windowWidth
}
})
let a = windowWidth / (options.xAxis.length-1)
let data = []
options.xAxis.map((item, i) => {
data.push([i * a, 200 - options.yAxis[i]])
})
data.unshift(data[0])
data.push(data[data.length - 1])
const ctx = wx.createCanvasContext(canvasId)
ctx.beginPath()
data.map((item, i) => {
const a = 0.25
const b = 0.25
if (i == 0 || i == data.length - 1) {
// do nothing
} else if (i == 1) {
ctx.moveTo(item[0], item[1])
} else {
const a1 = data[i - 1][0] + a * (data[i][0] - data[i - 2][0])
const a2 = data[i - 1][1] + b * (data[i][1] - data[i - 2][1])
const b1 = data[i][0] - b * (data[i + 1][0] - data[i - 1][0])
const b2 = data[i][1] - b * (data[i + 1][1] - data[i - 1][1])
ctx.bezierCurveTo(a1, a2, b1, b2, item[0], item[1])
}
})
ctx.setLineWidth(1)
ctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()
}
this.bezierLine('stage', {
xAxis: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30],
yAxis: [11, 33, 22, 32, 14, 15, 20, 60, 23, 44, 77, 122, 133, 89, 156, 122,128, 143, 111, 101, 132, 99, 98, 44, 62, 74, 111, 13, 42, 55]
})
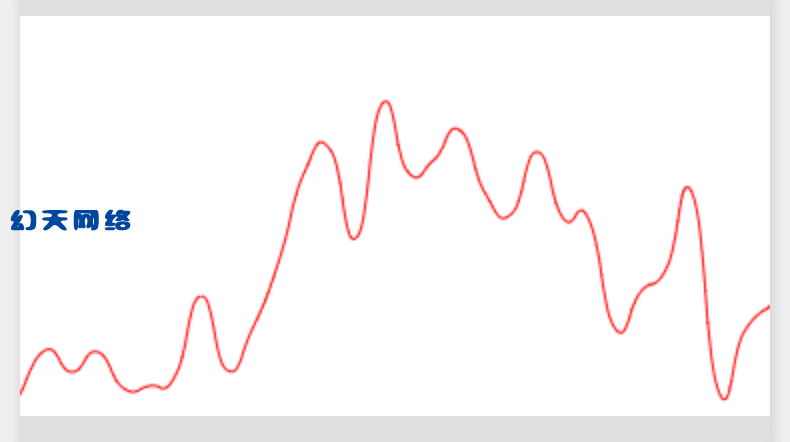
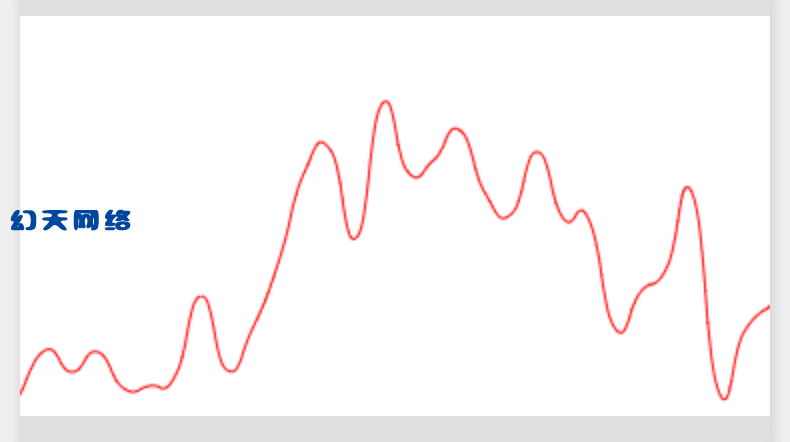
实现效果

canvas实现平滑曲线
oh yeah! 效果还可以,以后再也不用担心曲线的绘制了,常州软件技术培训k线图又近了一步。
ps: 数据的组织形式可以多种多样,可以是数组,可以是二位数组,也可以是对象,这并不是最主要的点,只要能正确处理就行了
|